android - Change the margin color of InfoWindow view of marker in google maps api v2 - Stack Overflow

GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.

Marc Ridey - Blog: Maps API Javascript v3 - Multiple Markers with multiple infowindows and StreetView

javascript - How to create styled markers with custom marker tooltip - Geographic Information Systems Stack Exchange
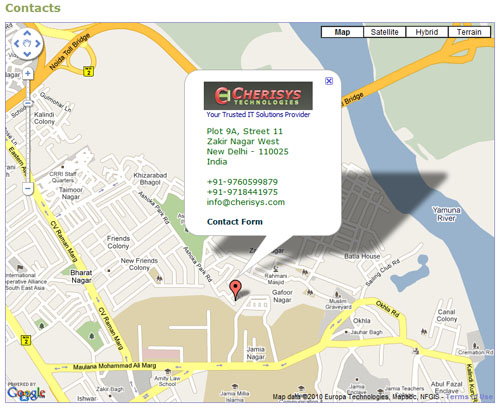
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)