leaflet - I want the circleMarkers to be top of the polygons, currently they are not clickable after the polygon added to map - Geographic Information Systems Stack Exchange

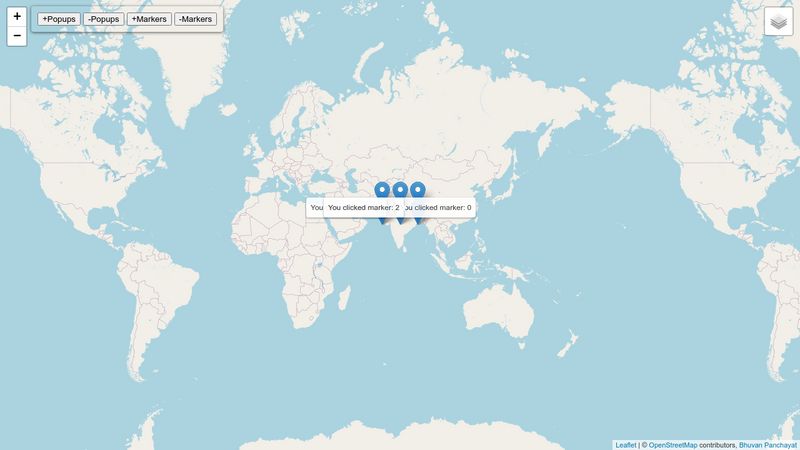
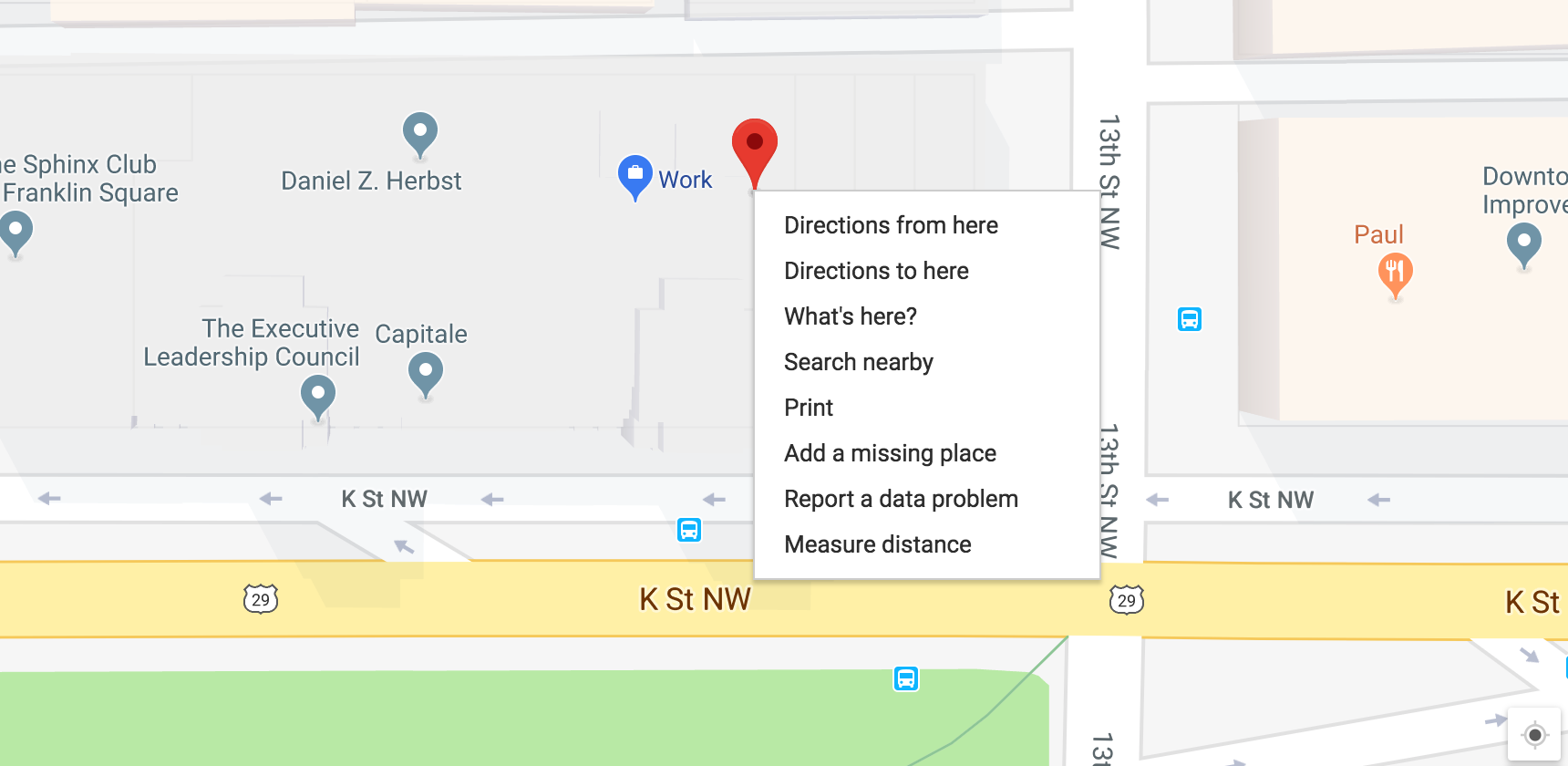
openstreetmap - Returning data based on clicked marker using Leaflet? - Geographic Information Systems Stack Exchange

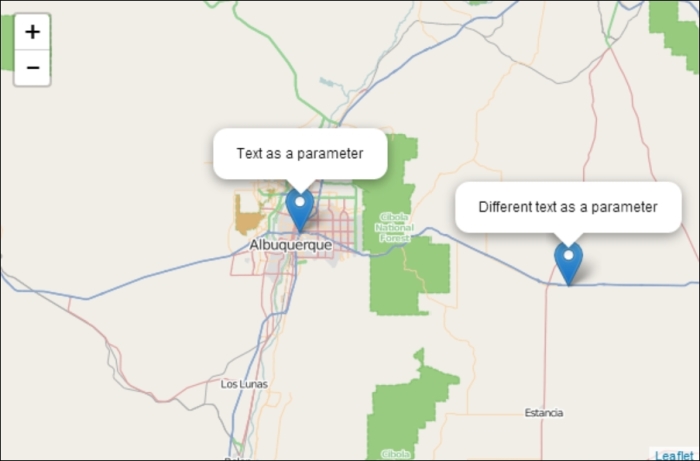
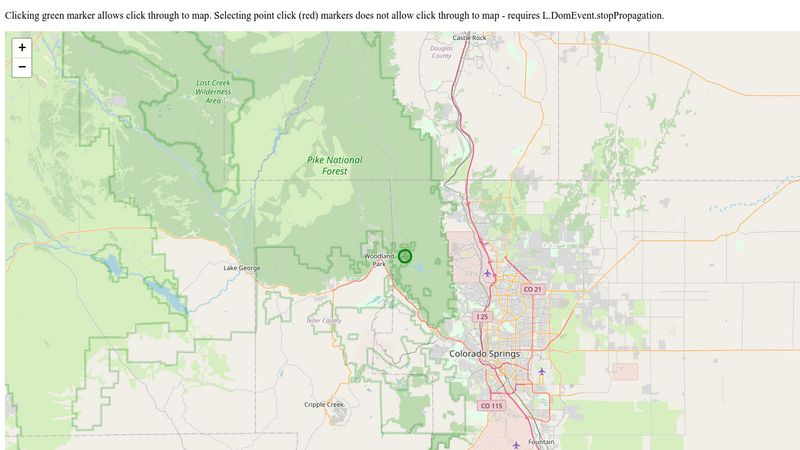
events - Leaflet custom div & click propagation on other elements - Geographic Information Systems Stack Exchange