![v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/32791447/34603614-f338bebc-f204-11e7-9572-d00d39d6a2f8.jpg)
v4-beta 3] Navbar fixed-top problem and non scrollable or visible drowpdown menu links > bug ? · Issue #25205 · twbs/bootstrap · GitHub

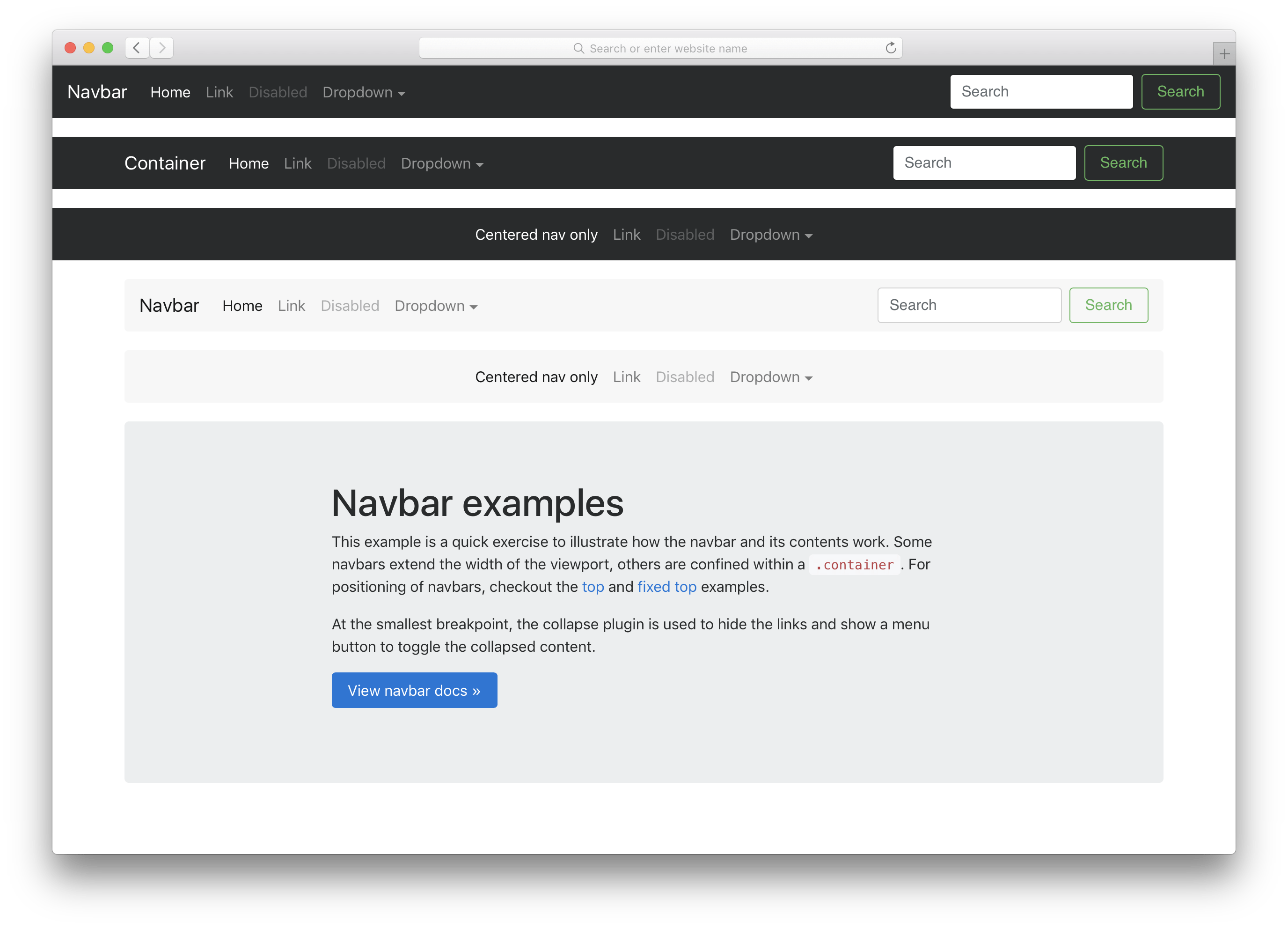
css - How can I center image in Bootstrap 4, with fixed-top navbar, and without vertical scrolling? - Stack Overflow





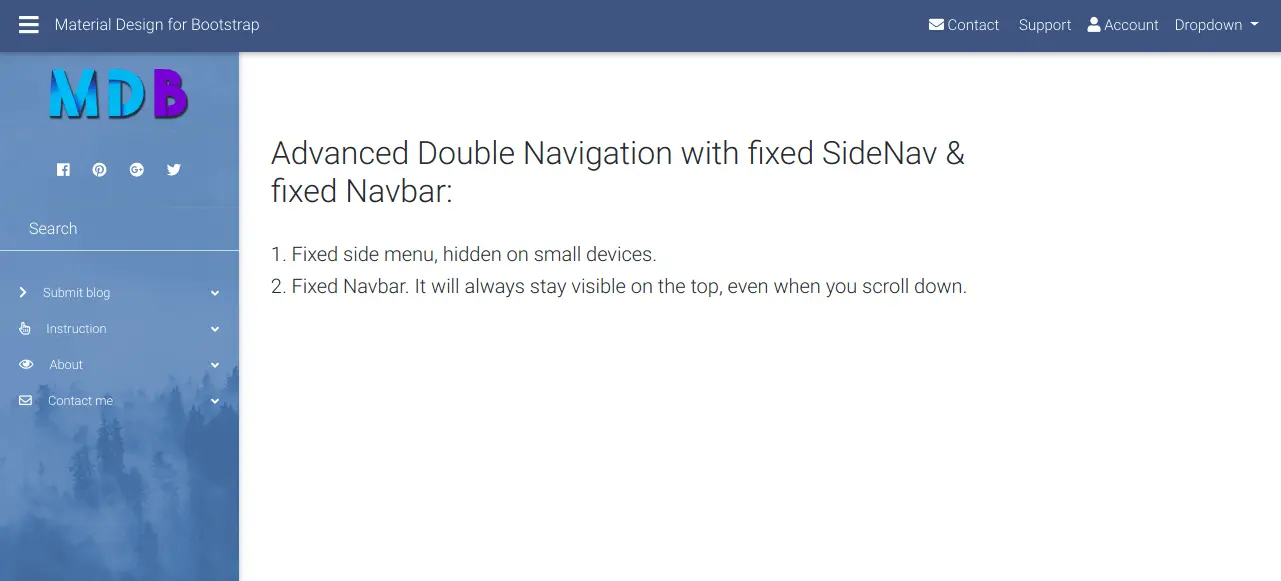
![Navbar module integration [#2251919] | Drupal.org Navbar module integration [#2251919] | Drupal.org](https://www.drupal.org/files/issues/desktop-navbar-fixed-top.png)