Bug: Jquery script being loaded multiple times. · Issue #95 · publiclab/leaflet-environmental-layers · GitHub

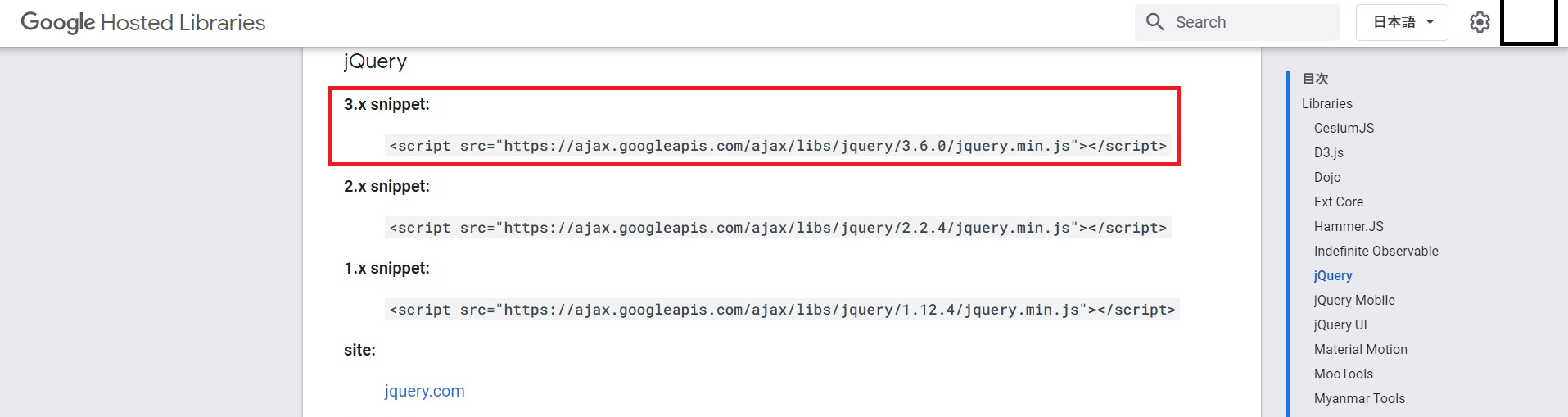
WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

AJAX-ZOOM short tutorial. Alternative JavaScript ways of integration for the swipe photo slider with zoom.



![How To Solve JQuery is undefined [Common Solutions 2018] · Raygun Blog How To Solve JQuery is undefined [Common Solutions 2018] · Raygun Blog](https://raygun.com/blog/wp-content/uploads/2016/08/jQuery-undefined.png)